
零、获得页面元素方式
1、通过ID属性
document.getElementById("ID");
返回一个对象。
2、通过tagname
aInput=document.getElementsByTagName("input");
返回一个数组。aInput[0]就是取得第一个数据元素。
3、不一定是用document
可以容器对象。
var oDiv=document.getElementById("id");
oDiv.getElementsByTagName("li");
从一个div中得到所有的li元素
一、两种方式访问元素属性
1、第一种:html里写的什么,js里写什么
例如:<input type="text" value="输入框的值"/>
使用js:document.getByElementById("input1").value="输入框的值";
2、第二种:使用中括号取值
document.getByElementById("input1")["value"]="输入框的值";
点评:相当于json对象取值方式,使用中括号和key取值。
二、css优先级
*<标签<class<ID<行间style
三、事件
1、行间事件
麻烦、容易被误删除,存在一定的危险性。
2、提取到上层js中
在head标签中添加script标签
绑定事件可以直接按属性
function a(){}
oBtn.οnclick=a;
或者匿名函数
oBtn.οnclick=function(){};
3、执行顺序
绑定事件 可以再window.onload的时候绑定,如果直接绑定,下面元素还没加载的情况下是得不到的
window.οnlοad=function(){
oBtn.οnclick=function(){};
}
4、为一组相同标签添加事件
使用aInput=document.getElementsByTagName("input");
得到一个数组。
但是,js每次只能修改一个元素的行间样式,这里可以使用while循环遍历每一个元素,添加事件。
var i=0;
while(i<5){i++;bindEvent();}
while循环太费劲,改用for循环
for(var i=0;i<5;i++){bindEvent();}
5、自定义属性在各个浏览器中支持是不一样的
<input type="text" index="1"/>
其中在html标签中自定义属性index在浏览器中兼容性是个问题,js访问会出问题。
但是在js中得到input对象后,input.index=1;为input对象添加一个自定义属性后,就可以访问了。
例子:选项卡的使用,通过点击按钮获取自定义index属性,然后通过此属性找到对应序号的隐藏div就可以动态控制选项卡的显示和隐藏了。
6、innerHTML的使用
div.innerHTML="字符串";
7、数组的使用
var arr=[1,2,3];
arr[0]; arr[1]=5;
8、选项卡简单原理

9、javascript的组成
ECMAScript 解释器
DOM Document Object Model 操作html的能力 document对象
BOM Browser Object Model window对象和浏览器打交道
10、浏览器兼容性
ECMA 几乎没有兼容问题
DOM 有一些操作不兼容
BOM 没有兼容问题(是因为完全不兼容) 最好少用
11、变量类型
object undefined number string boolean function
使用typeof可以查看变量类型 typeof "abc"
建议:一个变量应该只存放一中类型的数据
12、显式类型转换 强制类型转换
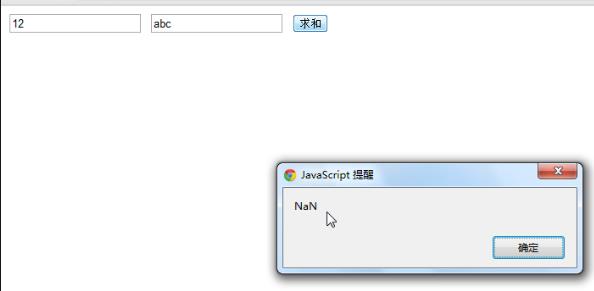
parseInt("12")=12 parseInt("12px")=12 parseInt("12px32")=12 parseInt("abc")=NaN
原理就是从左到右找不是数字的字符 找到后就停止 把前面的作为数字返回
parseInt("abc")=NaN 不是一个数字 NaN不是数据类型 是一个标志

parseFloat("15.6")用来处理小数的类型转换。
13、判断NaN
var a=parseInt("a");
isNaN(a)=trues说明判断出a不是数字
14、隐式类型转换(三等号)
var a=5;var b="5";结果a==b是true
因为==会先转换类型再比较
我们可以使用===三等号,不转换类型直接比较
这样a===b就是false了
再有:字符串类型加减法
var a='12';var b='5';
a+b='125';但是a-b=7;
这里加号直接链接字符串,减号就隐式转换为数字后相减
这取决于+和-的用法。
加号可用与字符串链接和数字加法,但是减号只能做数字相减
15、变量作用域
局部变量 只能在定义它的函数中使用
全局变量 可以在任何地方都能使用
16、闭包
所谓的闭包其实就是子函数可以使用父函数的局部变量
而且我们一直在使用
window.οnlοad=function(){//父函数
var a=10;
btn.οnclick=function(){//子函数
alert(a);
}
}
function a(){//父函数
var i=1;
function b(){//子函数
alert(i);
}
b();
}
a();
17、命名规范

